HTML

Si riparte con l'HTML,il più famoso,nonché più importante linguaggio web,alla base di ogni sito.
Un po' di storia
L'HTML fu creato negli anni '80 da Tim Berners-Lee, con il famosissimo protocollo HTTP. Durante lo sviluppo del web,esso subì numerose variazioni e ampliamenti. L'ultima versione è la 4.01,pubblicata nel 1999. Attualmente è in corso lo sviluppo dell'HTML 5,che consentirà di inserire video,audio e altri elementi grafici senza l'ausilio dei
plug-in.
Generalità
Sintassi: i tag

La sintassi dell'HTML si basa sui cosiddetti "elementi",che servono a dare informazioni al browser su cosa deve fare con quell'elemento. Ogni elemento è racchiuso tra due tag,ovvero una sequenza di caratteri racchiusa tra le parentesi uncinate: "<esempio tag>"(tag di apertura)
"</esempio tag>" (tag di chiusura). Mi spiego meglio,se vogliamo far apparire nella nostra pagina web la scritta
"esempio" scriveremo: <br>esempio</br>.
<head> e <body>

Cominciamo col dire che esistono due tag,che corrispondono alle due sezioni del sito: <head> e <body>. Nella prima si includono le generalità della pagina web quali le parole chiave,il titolo della pagina e la descrizione. Queste tre sono importantissime per il posizionamento del sito,ma questo non ci interessa. Come tutti i tag,<head> e <body> hanno anno una apertura e una chiusura(</head> e </body>). Tra i tag <body> e </body> è presente la parte visiva della pagina,cioè i tag per inserire immagini,testo e molto altro.
Creare una pagina HTML
Per creare una pagina HTML è molto semplice:
aprite il blocco note,inserite head e body e salvate il file come "index.html". La struttura di una pagina HTML è la seguente:
<html>(tag che indica la presenza appunto di codice html)
<head>
</head>
<body>
</body>
</html>
<head>

Nella <head>,come già detto,sono presenti tutte le generalità della pagina web,come la descrizione,le parole chiave e il titolo della pagina. Mettiamo caso che volessimo creare una pagina con titolo "esempio titolo", con descrizione "ciao "e parole chiave "ciao,a, b";ma senza alcuna scritta,immagine o altro. In tal caso dovremo scrivere nel blocco note:
<html>
<head>
<title>esempio titolo</title>
<META name="description" content="ciao">
<META name="keywords" content="ciao,a,b">
</head>
<body>
</body>
</html>
<body>

Nella sezione <body> c'è tutta la parte visibile della nostra pagina,e tutto deve essere inserito da ovviamente tra i tag <body> e </body>.
Testo
Per scrivere una stringa di testo ci basta scrivere:
<p> Testo di esempio </p>
Invece per andare a capo dovremo scrivere: <br>.
Tuttavia esistono anche altri tag con cui possiamo scrivere stringhe di testo,ad esempio scrivendo:
<b> Testo di esempio <b>
Il testo ci apparirà in grassetto. Oppure scrivendo:
<u> Testo di esempio <u>
Il testo ci apparirà sottolineato. Ancora scrivendo:
<i> Testo di esempio </i>
Il testo ci apparirà in corsivo.
Del nostro testo potremo modificare anche colore, grandezza e tipo di font.
Cambieremo colore al nostro testo scrivendo:
<font color="nome colore in inglese" testo </font>.
La grandezza si cambierà invece in questo modo:
<font size="valore" testo</font>, dove il valore può essere sia un valore numerico tra 1 e 7, che un valore relativo alla grandezza di base del font (cioè 3). Ad esempio se come valore scriveremo "+1", la macchina attribuirà al font la grandezza 4.
Inserimento di immagini
Per inserire il comando d'inserimento di un'immagine, dovremo immettere sulla nostra tastiera le seguenti parole: <img src="nome dell'immagine.estestensione"> dove img sta per immagine e src sta per cercare. Per quanto riguarda l'estensione, consiglio sempre di utilizzare quelle più famose perchè spesso delle altre non viene consentito l'utilizzo.
Se volessimo anche scrivere il percorso dell'immagine specificando il nome della cartella, dovremo scrivere:
<img src="NOME CARTELLA/nome immagine.estensione">.
Potremo anche prendere un'immagine da internet. In questo caso dovremo specificare l'intero percorso scrivendo: <img src="http://www.nome sito.it/nome immagine.estensione">.
Bene, ora sappiamo come inserire nel nostro sito delle immagini. Ora dobbiamo però impostare altezza e larghezza. Per farlo dovremo scrivere:
<img src="immagine.estensione" width="valore larghezza" height="valore altezza">.
L'ultima modifica che potremo apportare alle nostre immagini è il bordo. Per modificarlo dovremo scrivere:
<img src="immagine.estensione" border="numero di pixel del bordo>.
Posizionamento delle immagini
Una volta imparato l'inserimento, ora è necessario conoscere il posizionamento delle immagini. Per posizionare una è sufficiente scrivere:
<img src="immagine.estensione" align="posizione">, dove align significa "allinea" e la posizione indica: destra(right), sinistra(left), in alto(top), in basso(bottom).
È possibile anche posizionare l'immagine al centro della pagina; in questo caso è più conveniente usare il tag center. In questo caso la formula diventa:
<center><img src="immagine.estensione"></center>
I Link
Per creare un link il codice è: <a href="http://nomesito.it/pagina.html"> </a>
In questo modo, cliccando sul link verremo trasportati alla pagina da noi linkata. Se invece vogliamo aprire il link in un'altra finestra, il codice si trasforma:
<a href="http://nome sito.it/pagina.html" target="_blank"> </a>
Sfondo
Passiamo ora alla parte grafica del nostro sito web e più in particolare andiamo a vedere come si modifica il colore dello sfondo. Il codice è:
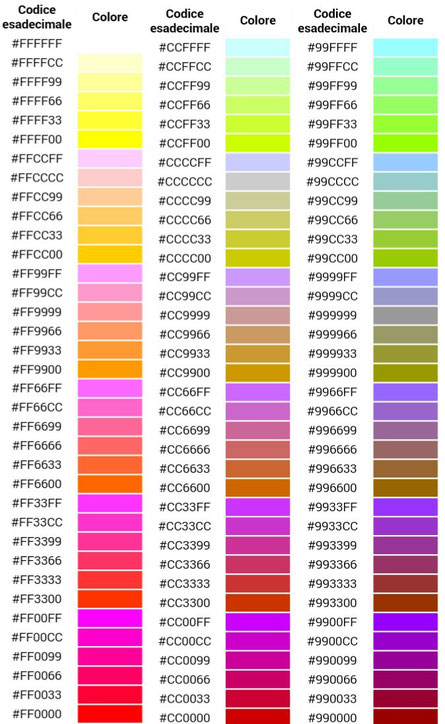
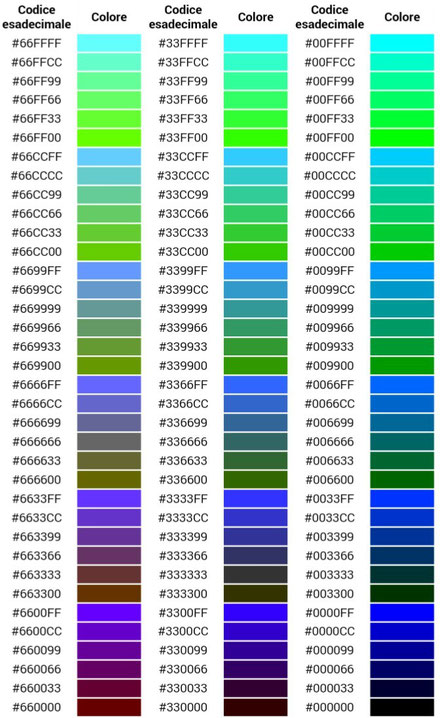
<body bgcolor="codice esadecimale del colore">.
Per chi non lo sapesse, il codice esadecimale è un insieme di 7 caratteri, il primo è sempre il "#" invece gli altri consistono nella disposizione di numeri e lettere. Tornando al discorso principale, è anche possibile utilizzare come un'immagine. In questo caso il codice diventa:
<body background="immagine.estensione">.


Le tabelle
In HTML è possibile creare anche le tabelle. Queste si creano con la coppia di tag: <table></table>. All'interno di queste sono possibili definire le righe,con i tag <tr></tr>, e le singole celle con i tag <td></td>. Facciamo un esempio:
<table><tr><td>...</td></tr></table>.
Delle tabelle è possibile modificare: la larghezza scrivendo: <TABLE WIDTH="larghezza">...</TABLE>, il bordo scrivendo: <TABLE BORDER="bordo"...</TABLE>, e il colore scrivendo: <TABLE bgcolor="colore"...</TABLE>.
Link E-Mail
In HTML sono molto comuni link che aprono il gestore di posta elettronica. Il codice base per questi link è: <a href="mailto:indirizzo"></a>.
Si può anche scrivere a più mittenti contemporaneamente in questo modo:
<a href="mailto:indirizzo1, indirizzo2, ..."></a>.
Possiamo anche inserire oggetto e corpo della mail: <a href="mailto:indirizzo?subject=oggetto della mail"></a>.
<a href="mailto:indirizzo?body=corpo della mail"></a>.
iFrame
Gli iFrame sono delle finestrelle che hanno la funzione di un link. Il codice per crearne uno è:
<iframe src="nomepagina.estensione(l'estensione deve essere html)"></iframe>.
Come al solito è possibile modificarne l'altezza e la larghezza: <iframe src="nomepagina.html" height="valore" width="valore"></iframe>.
i Frame
I Frame ci permettono di dividere la pagina in riquadri e si usano con il tag <frameset> che si va a sostituire al tag <body>. Vediamo un esempio:
<frameset rows="300,*" cols="*,500">
In questo caso abbiamo diviso la pagina in due riquadri: il primo è alto 300 pixel mentre il secondo occupa il resto della pagina; il secondo è largo 500 pixel mentre il primo occupa il resto dello spazio.
Inserire un video da YouTube
Questa volta il procedimento si svolge fuori dal sito. Per prima cosa dovremo andare su YouTube e cercare il video da noi interessato e cliccare il tasto condividi. Facciamo clic sulla finestra "Codice da incorporare". Copiamo il codice ed incolliamolo sul nostro sito.
Inserire un video dal computer
Ora vedremo come inserire sul nostro sito un video che avremo sul computer. Permetto che trattandosi in questo caso di video, le estensioni saranno ".mpeg", ".avi", ".mkv", ".wav", ecc...
Il codice da usare è: <embed src="nomevideo.estensione" width="valore" height="valore">
(Gli attributi width e height si riferiscono alla grandezza della finestra sulla quale verrà visualizzato il video).
Inserire un suono
Oltre alle immagini ed ai video, l'HTML ci permette di caricare sul nostro sito anche file di suono. Per prima cosa dobbiamo distinguere quali "tipi" di suono vogliamo inserire: quelli continui o quelli che si attivano a comando. In entrambi i casi le estensioni saranno ".mid", ".rmi", ".wav", ecc... Nel primo caso il codice è: <embed src="nomefile.estensione" loop=true autostart=true width="0" height="0">
Nel secondo caso il codice diventa:
<embed src="nomefile.estensione" width="valore" height="valore"> dove gli attributi height e width si riferiscono alla grandezza della barra dei comandi del suono.
Il libro degli ospiti
Il libro degli ospiti è un mezzo attraverso il quale utente e admin vengono messi in contatto attraverso un sistema di comunicazione. Inizialmente vi è la fase di registrazione tramite il nostro indirizzo e-mail. Successivamente potremo modificare nickname ed eventualmente avatar. Infine potremo lasciare tutti i commenti che vogliamo sul nostro sito ed anche gli altri potranno commentarlo. Esistono online molti tipi di libri degli ospiti. Il mio consiglio è di registrarsi su uno di questi e copiare il codice. È decisamente più semplice che crearne uno autonomamente(W la pigrizia).
Contatore di visite
Il contatore di visite sono dei contatori che ci permettono di vedere quante persone stanno guardando il nostro sito o hanno guardato il video in un determinato lasso di tempo. Anche qui ne esistono vari pre-programmati e molto ricchi nonché gratuiti. Esistono altri tipi di contatori chiamati tracker che invece ci rivelano come gli utenti sono arrivati sul nostro sito. Anche qui stesso discorso degli altri contatori.
Download
Esistono dei tipi di link che ci permettono di scaricare dei file. Il codice per crearne è:
<a href="nome file.estensione">nomefile</a>
Liste
È possibile creare degli elenchi puntati. Ne esistono 3 tipi: Puntato, Lista ordinata, Lista di definizioni. Analizziamoli uno alla volta:
Puntato
<ul>
<li> Ciao
<li> Ciao
<li> Ciao
</ul>
In questo modo avremo una lista che avrà questo risultato:
Ciao
Ciao
Ciao
Lista ordinata
<ol>
<li> Uno
<li> Due
<li> Tre
</ol>
Risultato:
1. Uno
2. Due
3. Tre
Paradossalmente, i punti possono diventare lettere aggiungendo vicino ai tag TYPE="a" oppure TYPE="A" a seconda che vogliamo che le lettere dei punti siano maiuscole o minuscole. Ad esempio:
<ol TYPE="a">
<il> Uno
<il TYPE="A"> Due
<il TYPE="A"> Tre
<il> Quattro
</ol>
Il risultato sarà:
a. Uno
B. Due
C. Tre
d. Quattro
Lista di definizioni
<dl>
<dt> Uno
<dd> Primo
<dt> Due
<dd> Secondo
<dt> Tre
<dd> Terzo
Risultato:
Uno
Primo
Due
Secondo
Tre
Terzo
Testo scorrevole
Attornado Ulteriore aggiornamento di GreyHat28/05/2014
Altro aggiornamento di GreyHat 30/05/2014
Altro aggiornamento di GreyHat 03/06/2014
Ultimo aggiornamento di GreyHat 06/06/2014
 Titolo di
Esempio
Titolo di
Esempio




Scrivi commento
#731 (giovedì, 14 agosto 2014 18:16)
Guida perfetta per iniziare a programmare semplici pagine html :)